Progress or activity indicators and progress bars are used when loading content or performing lengthy operations to let your users know your app isn’t stalled and to give them some idea of how long they’ll be waiting
Progress indicators
Activity indicators
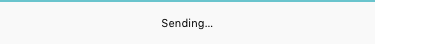
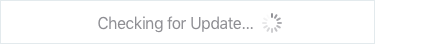
An activity indicator is spinning while an unquantifiable task, such as loading or synchronizing complex data, is performed. It disappears when the task completes. Activity indicators are noninteractive.
- Favor progress bars over activity indicators. If activity is quantifiable, use a progress bar instead of an activity indicator so people can better gauge what’s happening and how long it will take.
- Keep activity indicators moving. People associate a stationary activity indicator with a stalled process. Keep it spinning so they know something’s happening.
- If it’s helpful, provide useful information while waiting for a task to complete. Include a label above an activity indicator to give extra context. Avoid vague terms like loading or authenticating because they don’t usually add any value.



Progress Bars
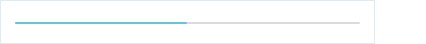
A progress bar includes a track that fills from left to right to show the progression of a task with a known duration. Progress bars are noninteractive, although they are often accompanied by a button for canceling the corresponding operation.
- Always report progress accurately. Don’t display inaccurate progress information just to make your app appear busy. Only use progress bars for tasks that are quantifiable. Otherwise, use an activity indicator.
- Use progress bars for tasks with a well-defined duration. Progress bars are great for showing the status of a task, especially when it helps convey how much longer the task needs to complete.
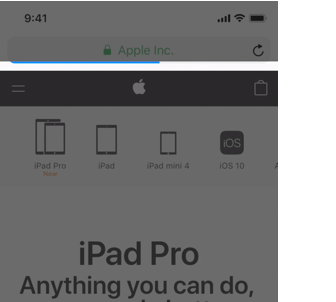
- Hide the unfilled portion of track in navigation bars and toolbars. By default, a progress bar’s track includes both filled and unfilled portions. When used in a navigation bar or toolbar, such as to denote a page loading, a progress bar should be configured to hide the unfilled portion of the track.
- Consider customizing a progress bar’s appearance to match your app. A progress bar’s appearance can be adjusted to match your app’s design. You can specify, for example, a custom tint or image for both the track and fill.