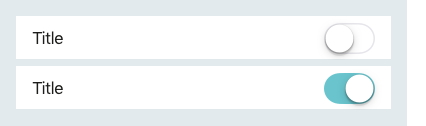
A switch is a visual toggle between two mutually exclusive states - on and off.
Switches
Guidelines
- Change the colors of a switch, both in the on and off state, to match the color your product.
- Use switches in table rows only. Switches are intended for use in tables, such as in a list of settings that can be toggled on and off. If you need similar functionality in a toolbar or navigation bar, use a button instead, and provide two distinct icons that communicate the states.
- Avoid adding labels to describe the values of a switch (on or off), as that can be redundant and clutters the interface.
- Use switches to manage the availability of related interface elements. Switches often affect other content onscreen.