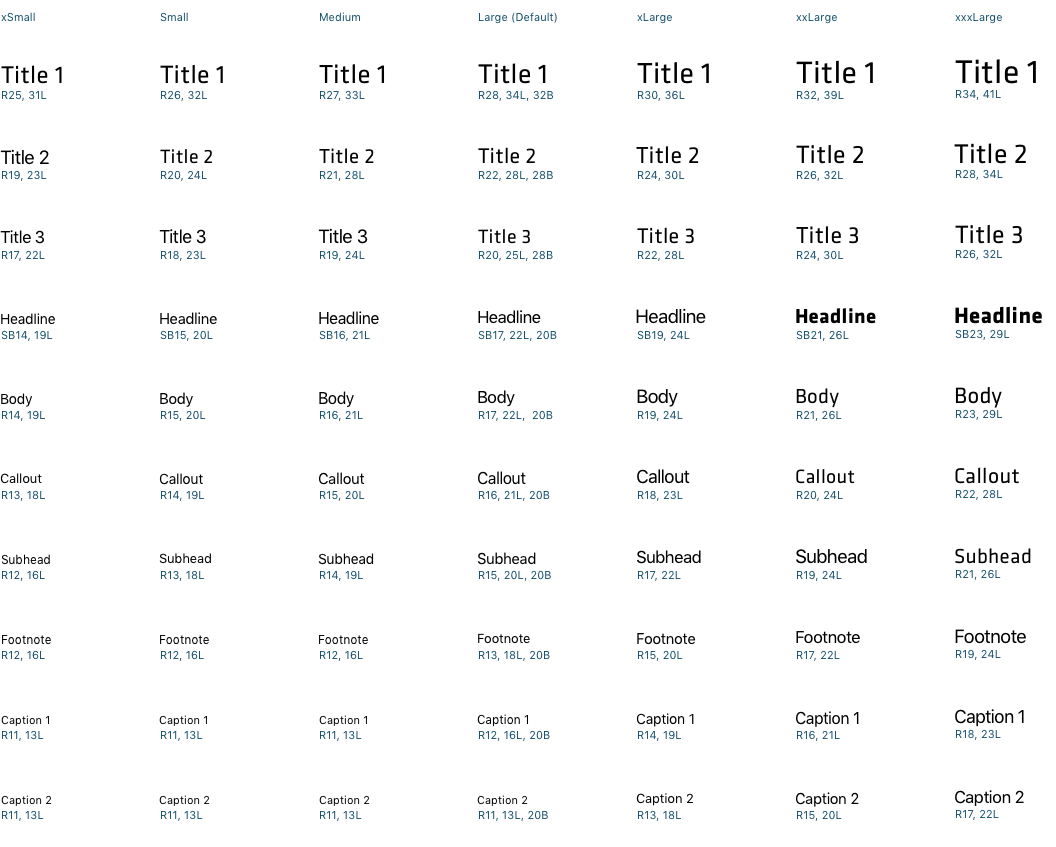
Fonts sizes are in points. Use SF Pro Text for sizes below 20pt. Use Klavika for sizes 20pt or greater.
L=Light, R=Regular, SB=Semibold | L=Leading, B=Suggested Baseline | Short subtracts 2 pts of leading, tall adds 2 pts of leading.
Fonts sizes are in points. Use SF Pro Text for sizes below 20pt. Use Klavika for sizes 20pt or greater.
L=Light, R=Regular, SB=Semibold | L=Leading, B=Suggested Baseline | Short subtracts 2 pts of leading, tall adds 2 pts of leading.
Fonts sizes are in points. Use SF Pro Text for sizes below 20pt. Use Klavika for sizes 20pt or greater.
L=Light, R=Regular, SB=Semibold | L=Leading, B=Suggested Baseline | Short subtracts 2 pts of leading, tall adds 2 pts of leading.