Bottom navigation provides quick navigation between top-level views of an app.Use for 3 to 5 top-level destinations of similar importance (alternative: a persistent navigation drawer accessible from anywhere in the app) & destinations requiring direct access from anywhere in the app (alternative: app bar tabs for two destinations).
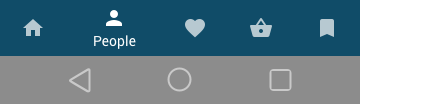
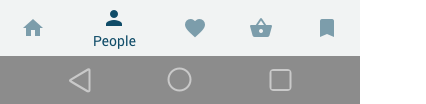
Bottom Navigation Bar
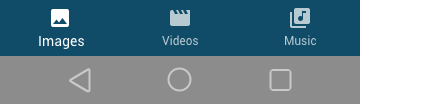
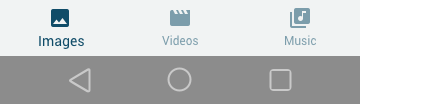
Icons & text
For 3 options, always display both icon & label.
For less than 3 options, use other approaches (2 tabs or alternative navigation elsewhere in the
layout).


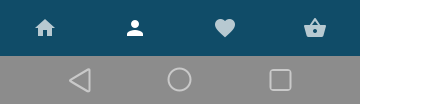
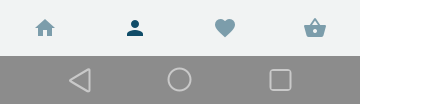
For 4 or 5 options, display icons for all options and label only the currently active option. If more than 5 options are necessary, user another pattern (ex: navigation drawer).


Icons only
Only use for easily recognizable icons/options (user testing advised).