Dialogs inform users about a specific task and may contain critical information, require decisions, or involve multiple tasks.
Dialogues
Guidelines
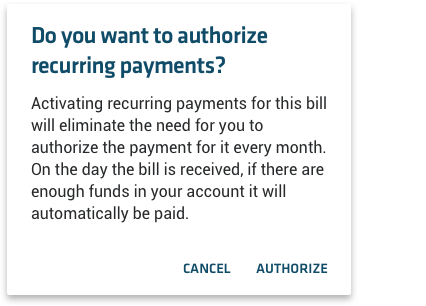
Dialogues contain text and UI controls. They retain focus until dismissed or a required action has been taken. It is recommended to use dialogues sparingly because they are interruptive.
Dialogs should never be obscured, either by other elements or the screen edge. And always retain focus until dismissed or a required action has been taken.
Full-screen dialogs are best suited to complex tasks, or require an input method editor, as they group a series of tasks together before they can be saved.