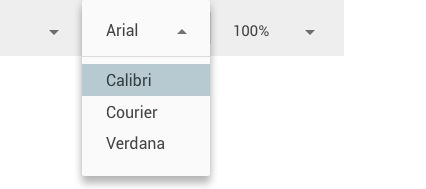
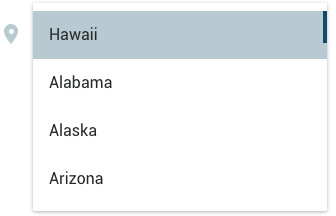
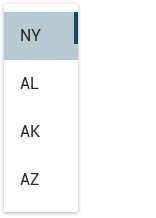
Dropdown Menus should always be positioned over their emitting elements such that the currently selected menu item appears on top of the emitting element.
Can be used on a wide variety of emitting elements (icon, button, image, input etc.) and display a list of options, each on one line.