Steppers are used to display progress through a sequence of logical and numbered steps. They may also be used for navigation. Also, they may display a transient feedback message after a step is saved.
Steppers
Guidelines
Steppers in Material Design act similarly to the progress indicators outlined in the Nets Web Guidelines, so the same guidelines apply in regards to marking the steps, writing the step labels and general function of the pattern.

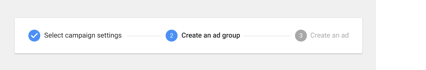
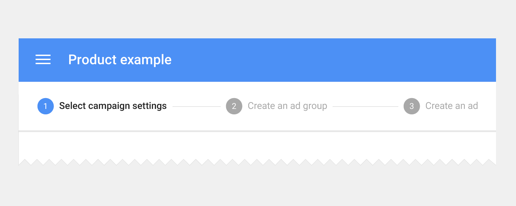
Horizontal steppers
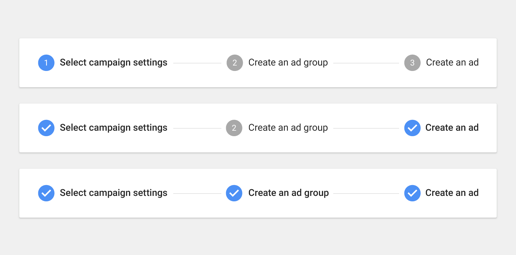
Horizontal steppers Horizontal steppers are ideal when the contents of one step depend on an earlier step. Avoid using long step names in horizontal steppers.

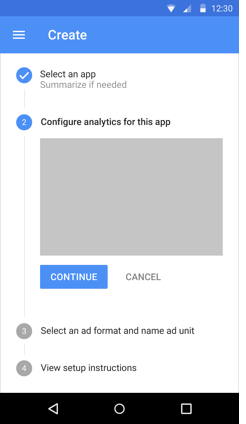
Vertical steppers
Vertical steppers are designed for narrow screen sizes. They are ideal for mobile.

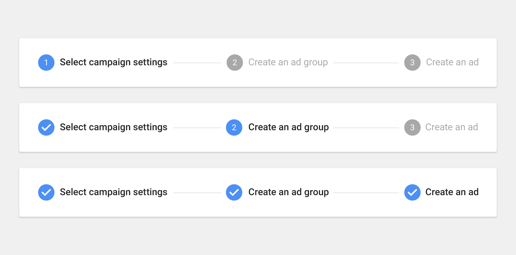
Linear steppers
Linear steppers require users to complete one step in order to move on to the next.

Non-linear steppers
Non-linear steppers allow users to enter a multi-step flow at any point.

More information
Find out more about using steppers in Android apps by accesing the dedicated page of the Material Design Guidelines .