Breadcrumbs help users visualize their current position on the website in relation to the rest of the website. They are easy to understand, don’t take up space on the page and facilitate navigation.
Breadcrumbs
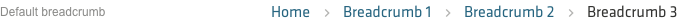
Default breadcrumb
Breadcrumbs show the hierarchical progress from the highest level to the lowest of pages. Typically, they start with the homepage and drill down to the current page. Each entity in the breadcrumb uses a link that uses the page title to link to that page or section of the website. The entities are separated by a visual distinction.

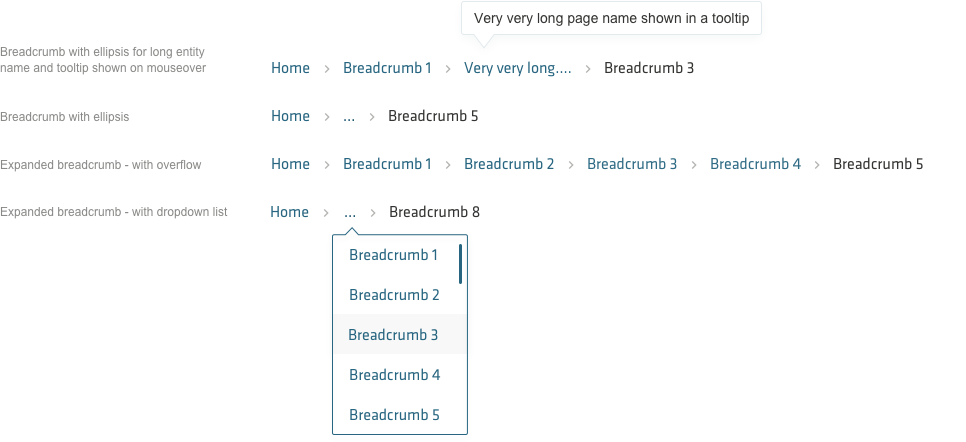
Ellipses
When a path contains more entities then don’t fit in your breadcrumb format, only the first and last are shown by default. Users expand the breadcrumb by clicking on the ellipsis (...) between the entities. When expanded, breadcrumbs that exceed the content width or contain icons, will overflow to the next line. If space is a constraint in your layout, the expanded breadcrumbs can be contained within a dropdown. If one of the entities in the breadcrumbs has a very long name, it can also be truncated with an ellipsis and a tooltip that contains the full entity name will appear on mouse-over.