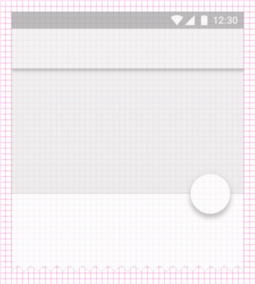
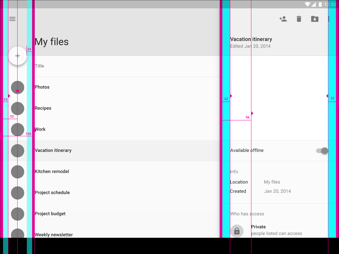
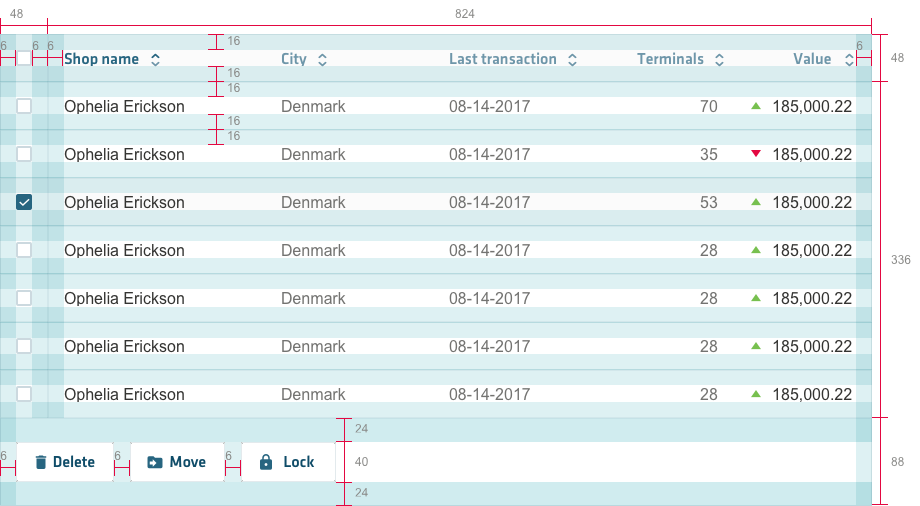
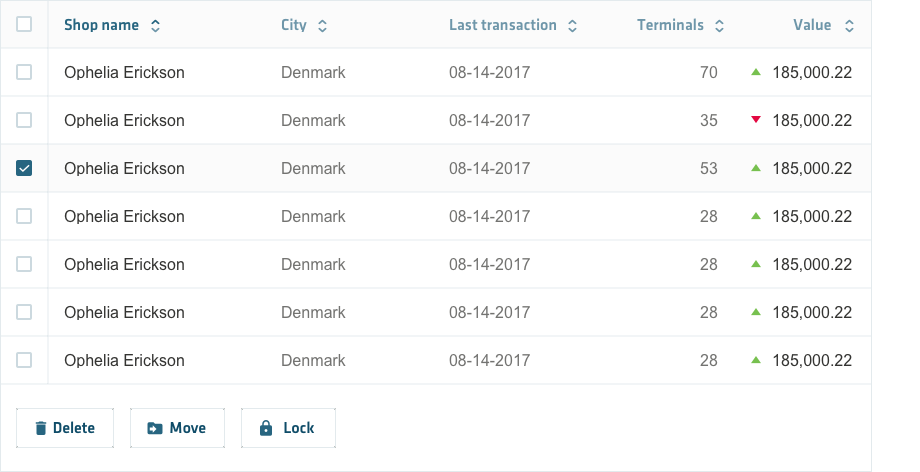
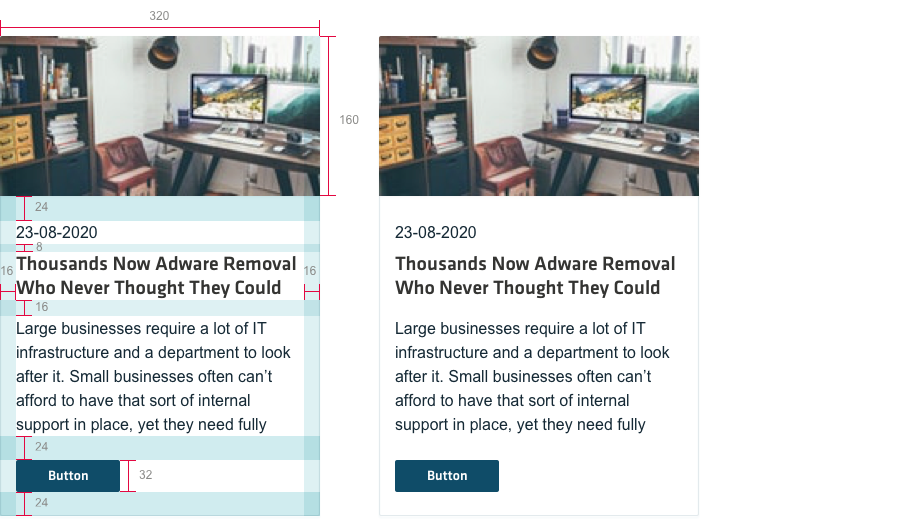
The basic principle of the Nets baseline grid is using multiples of 8 (or 4) to define dimensions, padding and margin for all design components.
This proposed structure is based on Google’s Material design guidelines, where all components rigorously align to an 8dp square baseline grid and all typography aligns to a 4dp baseline grid.