Tabs help you organize content by grouping similar information under a single container, showing and hiding it keeps related content in a single container that is shown and hidden via navigation.
Tab Containers
Guidelines
Using tabs, you can enable content organization at a higher level, switching between groups of content such as data sets, views or any other functional aspects of your digital product. Below you will find some basic guidelines for design:
- Tabs should be organized in a single row, above the content they associate with.
- The labels must me written clear and succinct, as to indicate the content contained within.
- Labels may include icons and text. Avoid using icons not accompanied by labels, under the risk that it can make the content of your tab unclear for the users.
- Tabs are not to be used as a menu for your site, for navigating to different pages or areas with different content. Instead, consider a header menu or vertical navigation for that purpose.
Tab container variations
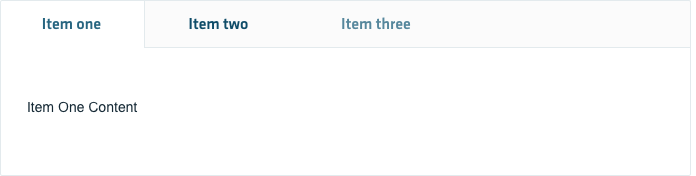
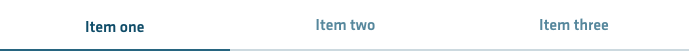
Bordereless tab container

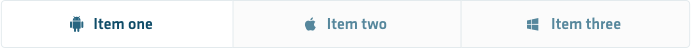
Bordered tab container - with icons

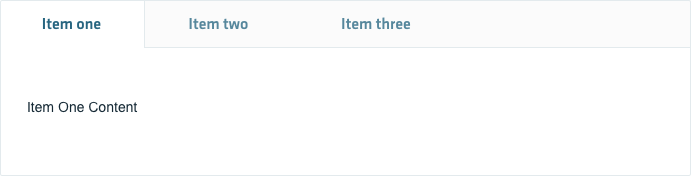
Bordered tab container - option 2

Tab container states
Default

Hover on item two

Default

Hover on item two

Default

Hover on item two