Modals are used to display content in a layer above the current screen of the product. It is used in cases such as the creation or editing of a record, as well as various types of messaging and wizards.
Modals
Guidelines
Modals should be used when you must reveal critical information, to show info in the context of the page or when you need to receive a response from the user. While the modal is active, the rest of the page is disabled in the background and lies under an overlay.
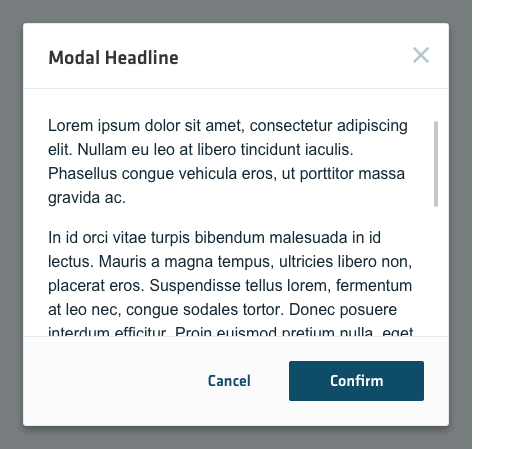
The height and width of a dialog is determined by the content. Once it reaches a certain threshold, the body content will scroll while the header and footer remain fixed until it reaches the bottom of the modal dialog.

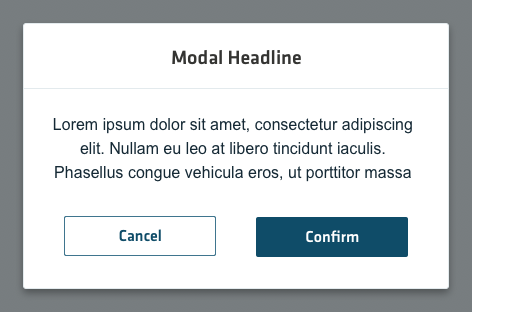
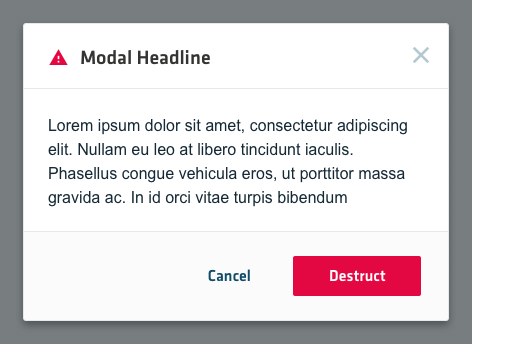
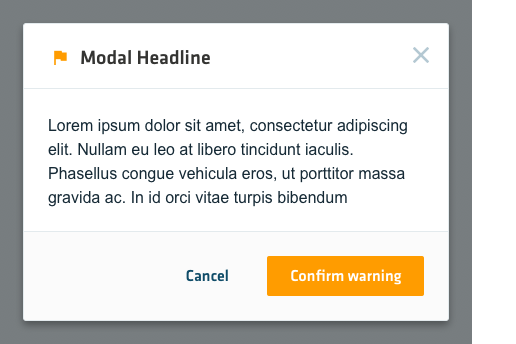
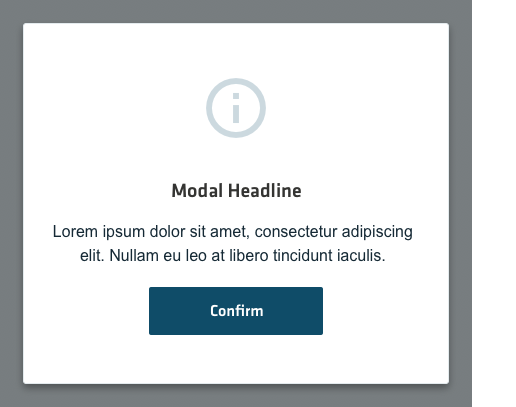
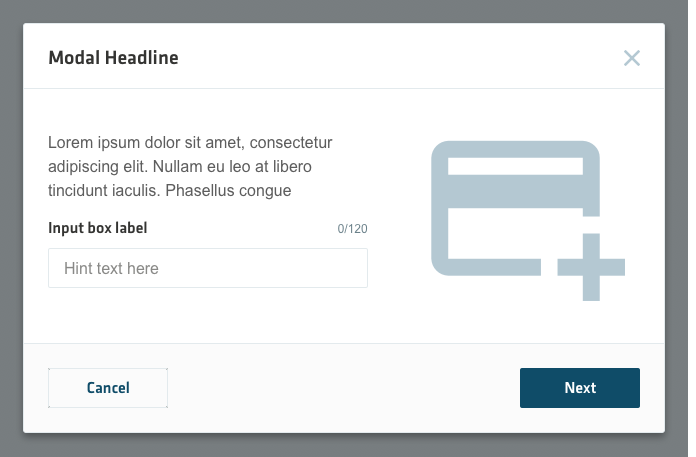
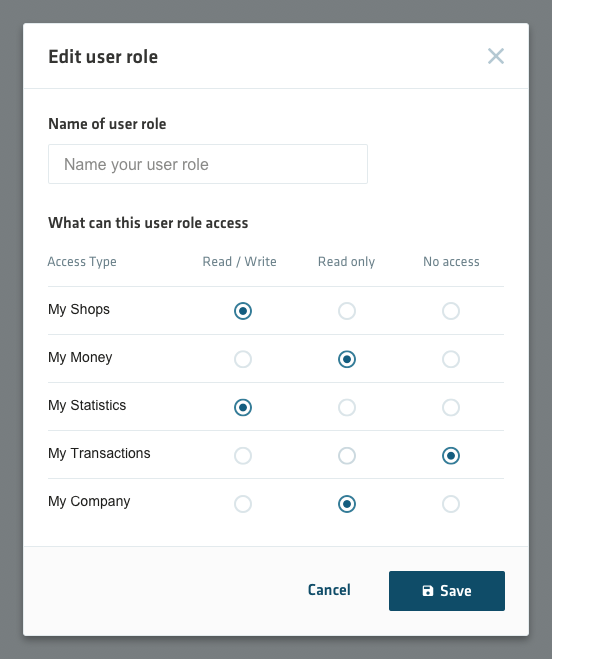
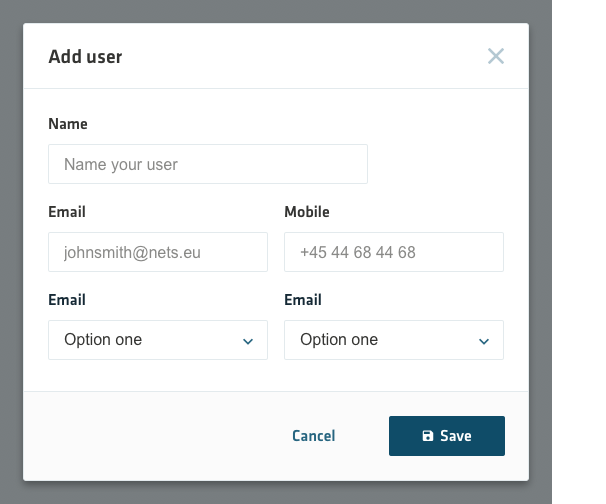
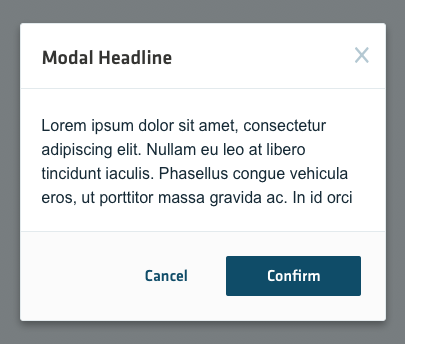
Examples of modals