Headers serve to help users identify where they are and provide a quick, organized way to reach the main sections of a website. Nets headers include branding to identify the site and horizontal navigation.
Headers
Guidelines
- List all important website sections as links in the horizontal navigation bar.
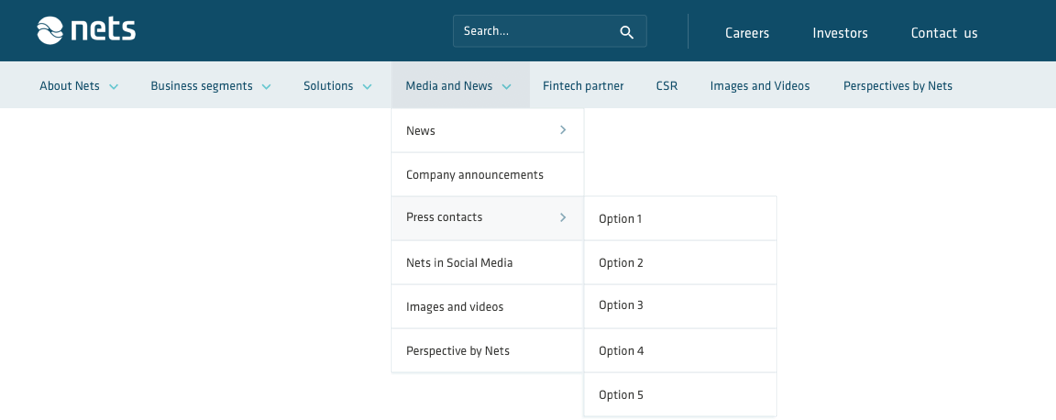
- For large websites, use drop-down menus to help users preview lower-level content. If lower-level sections are closely related and users will need to quickly jump between them, consider using a side navigation instead of — or in addition to — a drop down.
- Use descriptive, recognizable link labels. Don’t label links with jargon or unfamiliar terms.
- Left-justify link labels to make them more easily scannable.
- Present links in priority order: Higher-demand links should appear farther to the left, and lower-demand links should appear farther to the right.
- Structure your navigation according to the tasks and information your users most frequently need to access.
- If you find yourself having a complex mega-menu, consider reorganizing the site structure to make it more approachable for users
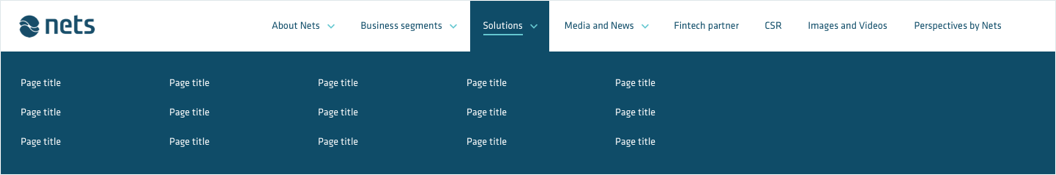
- Show users where they are within the menu options by highlighting the current section.
- Conduct research with your users and base decisions about your site’s information architecture and navigation structure on your findings. Continue researching to confirm that updates meet your users’ needs.
Examples