The visual style of each surface of the digital interface you are designing must be designed purposefully, as it can give visual cues as to the hierarchy of elements in a page and convey their current state, possibility to interact and relations with other elements.
Depths
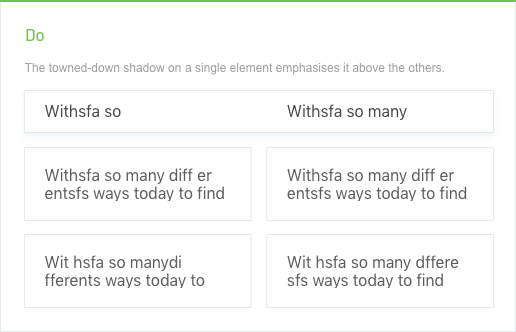
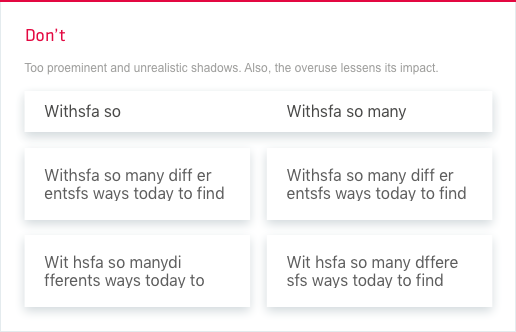
Examples
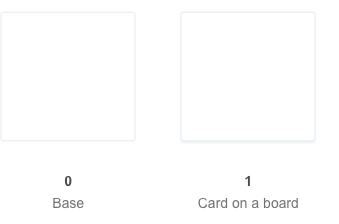
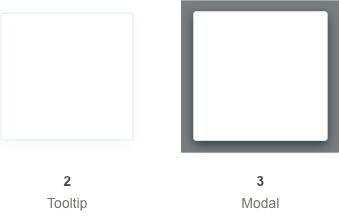
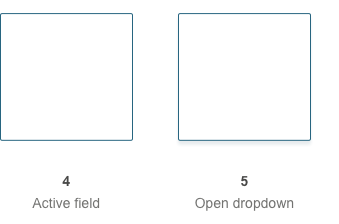
Find below the default z-axis positions and styles used for the Nets UI elements found in the Digital Guidelines. These helps to signify state, purpose and relation between elements and thus help the users understand the interface better.