Navigation represents a list of links that either take the user to another page or parts of the page the user is in.
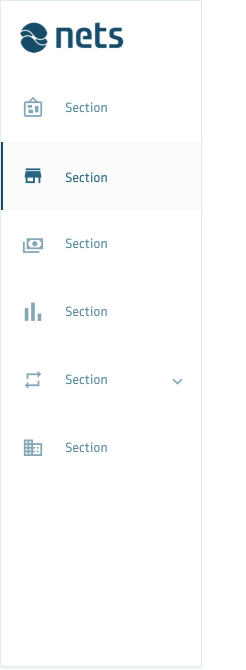
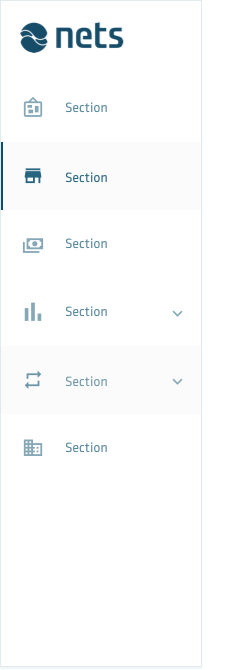
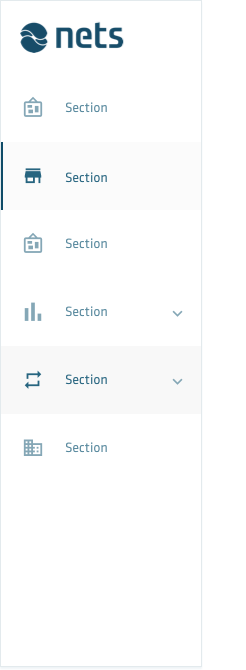
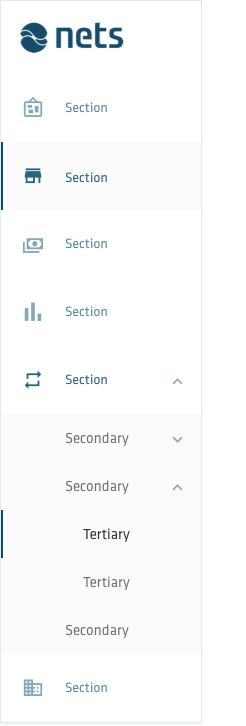
Side navigation
Guidelines
You can use side navigation as an alternative to header navigation or in tandem with header navigation, simplifying the latter. Find below some guidance in building your site’s side navigation:
- You can use up to three levels in your side nav’s hierarchy.
- If you find yourself using both a full horizontal and a vertical navigation system, you should consider rethinking your navigation system (perhaps the whole site structure).
- Indicate the user’s current position within the navigational hierarchy by using an active state of the side-nav.
- Keep the navigation links short - they can even be shorter derivatives of page titles themselves.
- If the navigation hierarchy is too long, users may miss items at the bottom. If it’s too deep, users may miss items that require too many clicks. Usability test to find the right balance between breadth and depth.

Compressing the side navigation
If screen real estate is an issue, you can use a trigger to compress or expand the side nav. In its compressed state, the labels will be invisible while the icons remain.


Side navigation states